AxurePRD > 使用说明
查看该使用说明前,请先完成20秒上手操作,见首页“下载”!
功能说明:
> 图文注释 [入门版]
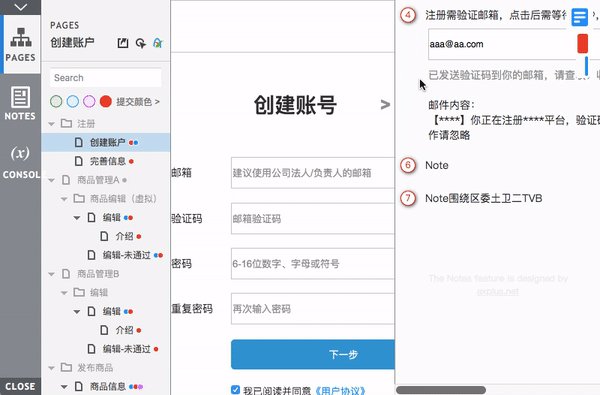
> 折叠/展开同级目录 [入门版]
> 隐藏/原样显示标注 [入门版]
> 初始化注释区/快捷展示 [入门版]
> 版本筛选 [专业版]
> 批量修改标记颜色 [专业版]
> 跨原型搜索 [专业版]
> 截图 [专业版]
其他说明:> 支持的Axure版本和浏览器
> 使用“专业版”或“入门版去版本筛选”时需配置文档序列号,并加入白名单
> 如何加入白名单?
> 备份历史版本
> Axure HTML的跨域问题(需安装AxurePRD Chrome插件)!
> 旧版本AxurePlus升级到最新版AxurePRD
> 致内网查看原型的用户
常见问题:> 专业版可以多少人多少台电脑使用?Axure团队版能用吗?
> 可以不联网使用吗?
> 新版本评审后又有修改,该怎么办?
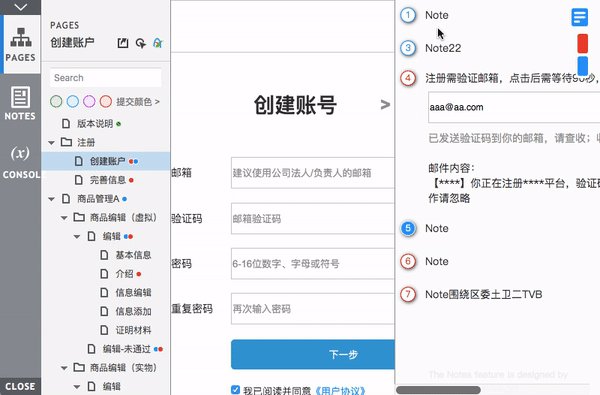
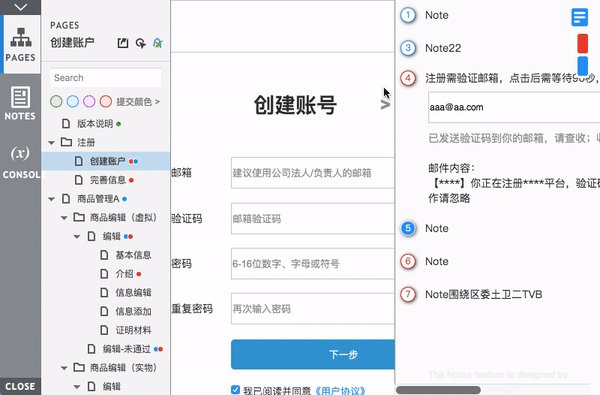
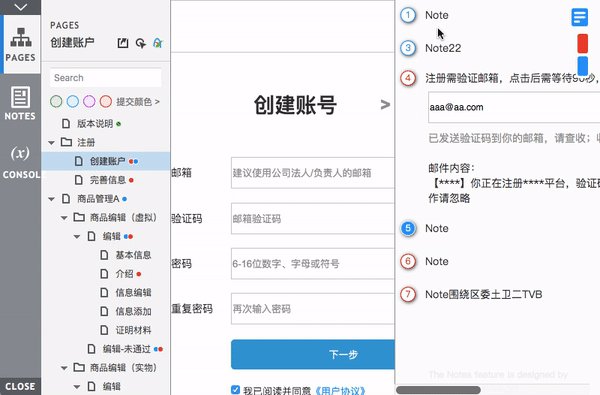
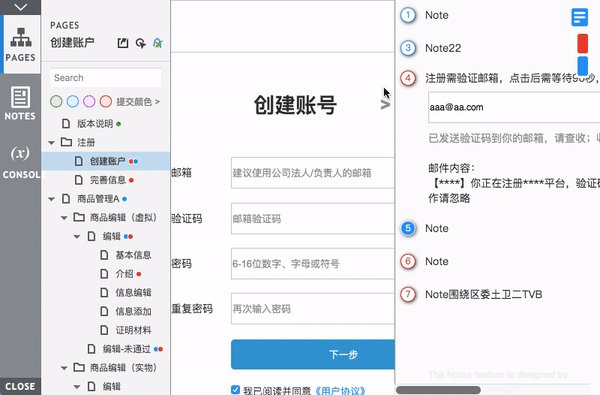
· 图文注释
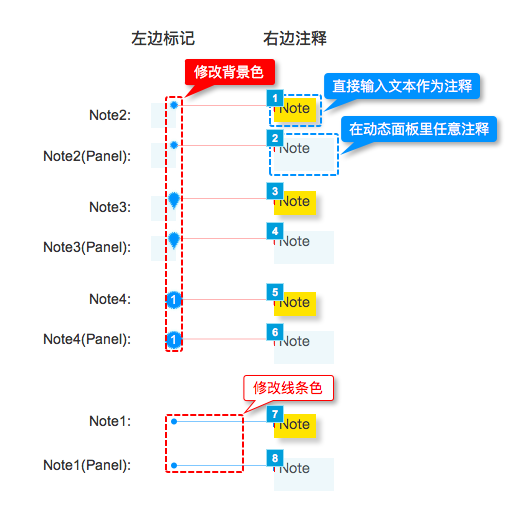
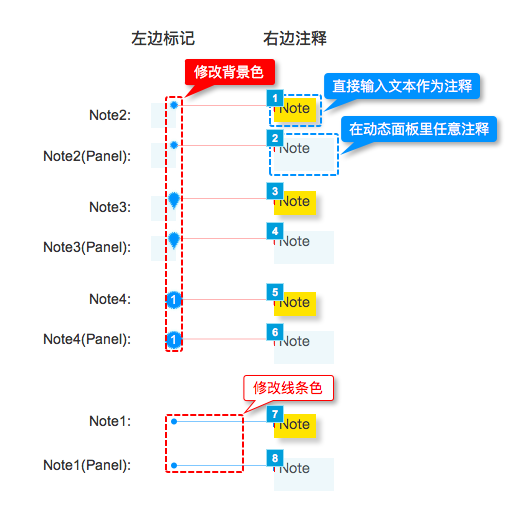
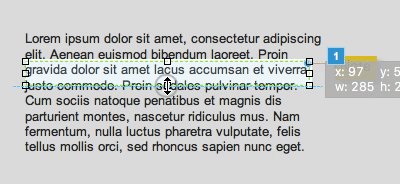
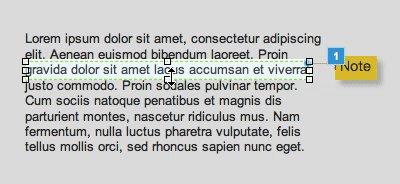
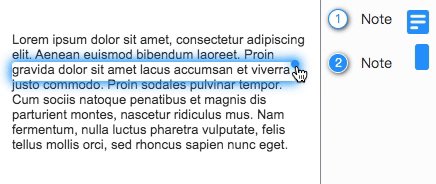
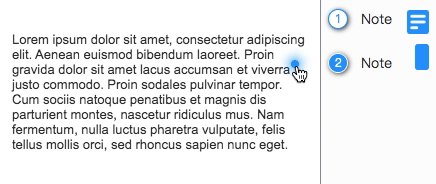
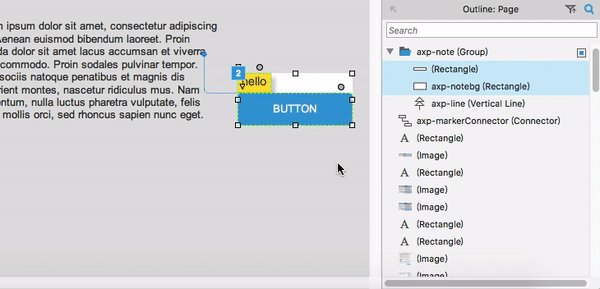
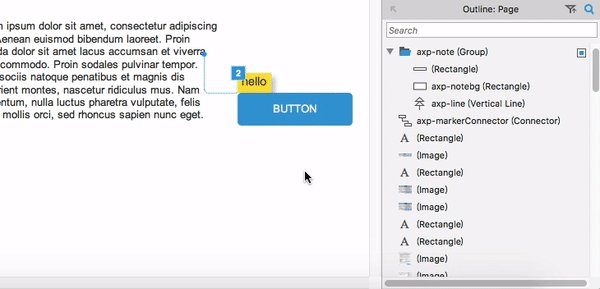
AxurePRD元件中的Note元件用于注释,拖入即可预览注释效果,注释的颜色取决于左边标记中的“圆形元件(axp-marker/axp-markerConnector)”的颜色。


-
左边标记
Note2:左边标记除“圆形元件”外,有一个动态面板,可以调整大小用来框选标记的内容Note3:相对Note2,提供了水滴形状


Note1:相对Note2/3的左边标记,提供了更简单的标记方式(注:发布到官方AxShare时,Note1的颜色识别会出错,详见跨域说明)Note4:左边标记支持标序号,对应的注释会按序号排序
-
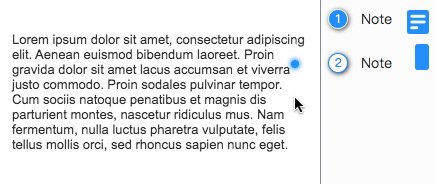
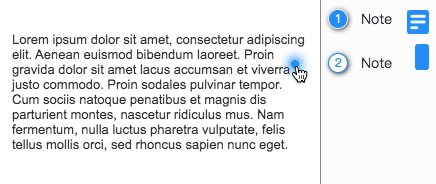
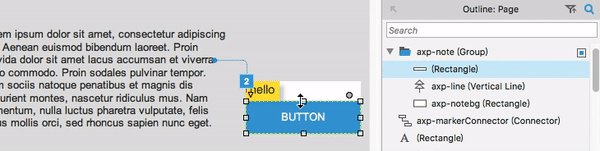
右边注释:
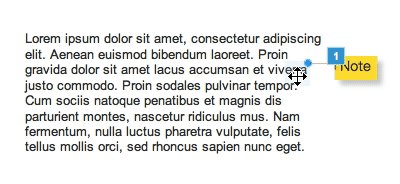
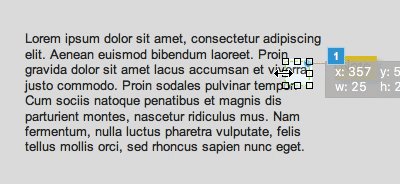
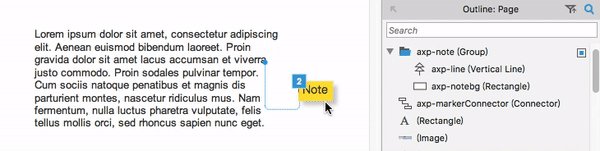
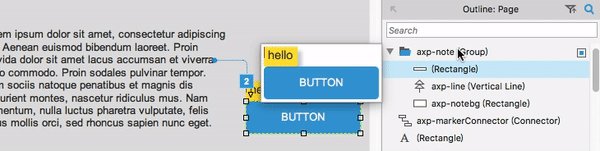
· 第一种,方便大家直接文字注释,也可以添加其他元件,注意:添加时要确保添加在组合“axp-note”内
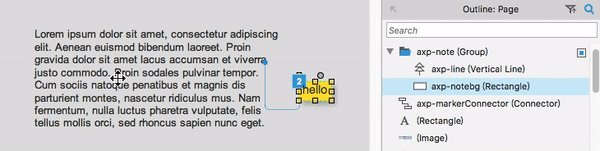
· 第二种,主要用于复杂的注释,在一个动态面板里随你注释
* 动态面板操作技巧:
快速进入动态面板编辑:Windows:Ctrl/Mac:Command + 双击
快速退出动态面板编辑:Ctrl + Tab (Mac用户推荐使用 SpaceLauncher 修改快捷键)
-
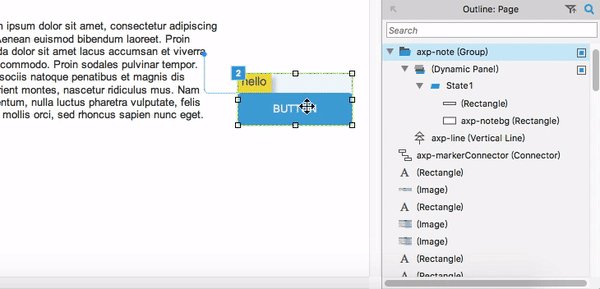
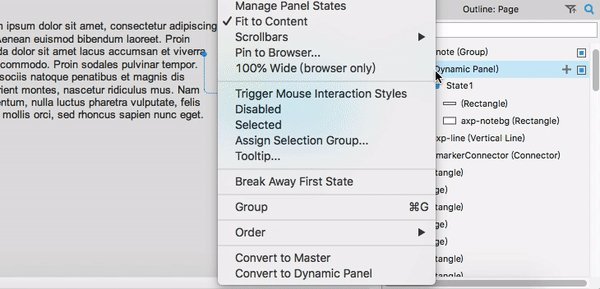
右边注释的两种方式可相互转化:
第一种可通过转化为动态面板变成第二种(注意转化时不能选中“axp-line”元件)
第二种可通过“从首个状态中脱离”变成第一种

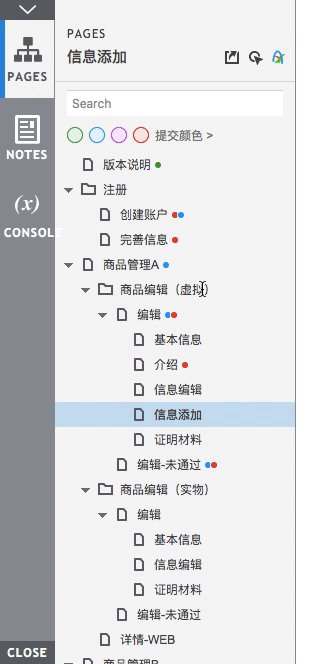
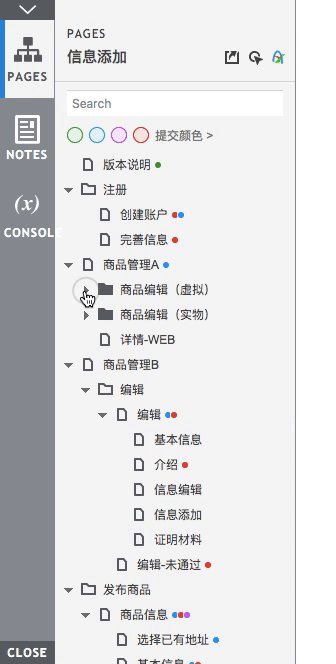
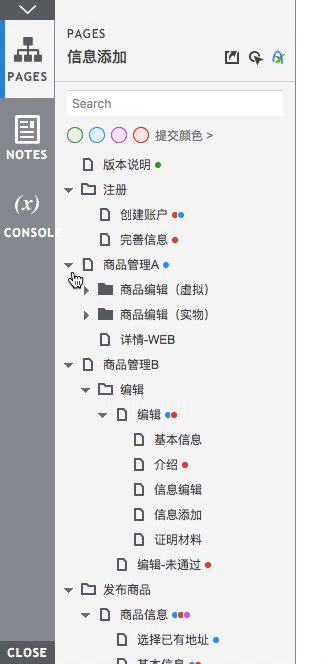
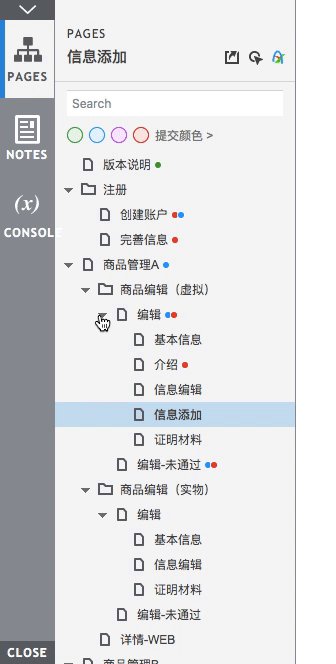
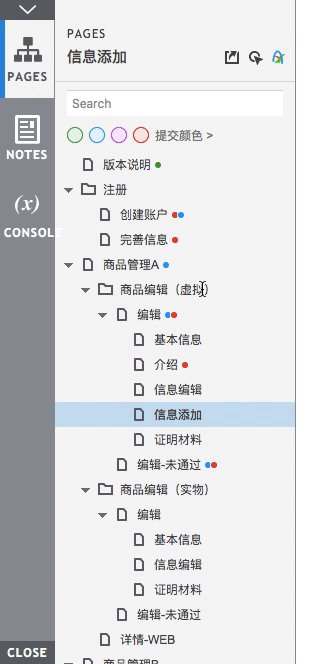
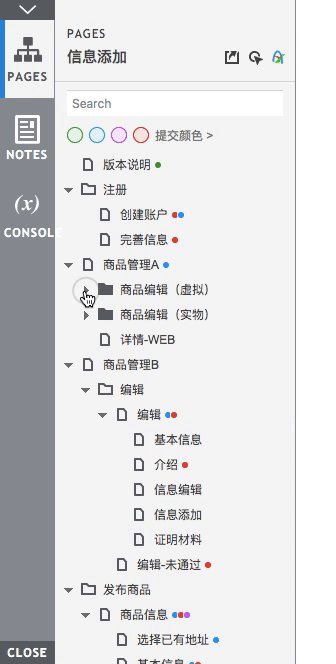
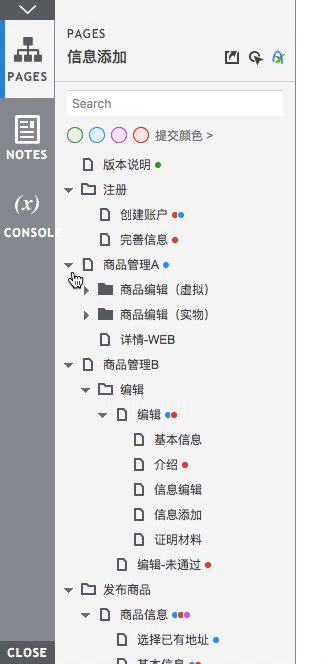
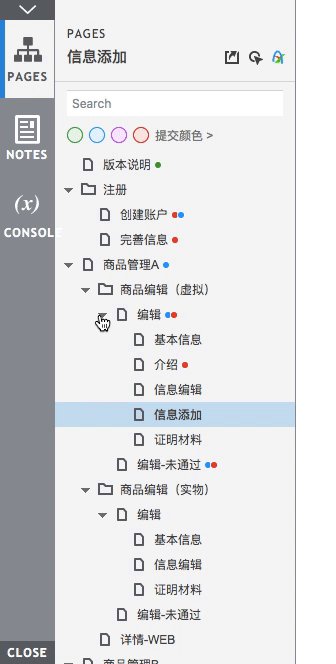
按住“Alt/Option”,点击目录中的展开或折叠按钮,可展开或折叠所有同级目录

· 隐藏/原样显示标注

配置链接参数“axphide=1”,将隐藏所有标注,如“http://127.0.0.1:32768/start.html#p=home&g=1&axphide=1”,点击目录上方的“AxurePRD logo”切换显示或隐藏;
“axphide=2”,将不会处理标注,会原样显示,按住“Alt/Option”时点击目录上方的“AxurePRD logo”可以切换是否原样显示
· 初始化注释区/快捷展示
“axphide=2”,将不会处理标注,会原样显示,按住“Alt/Option”时点击目录上方的“AxurePRD logo”可以切换是否原样显示

1. 配置链接参数“axpnote=width|600|show|1”,初始化注释区的大小和默认显示,注意用竖线“|”分隔,width后面为注释区的宽度,show后面1表示默认显示注释区,0表示默认隐藏注释区,如“http://127.0.0.1:32768/start.html#p=home&g=1&axpnote=width|600|show|1”(width和show可以只配置一个)
2. Alt/Option+1可快捷展示或隐藏注释区
注意:没有注释元件的页面,需要拖入“Support AxurePRD元件”来支持AxurePRD功能
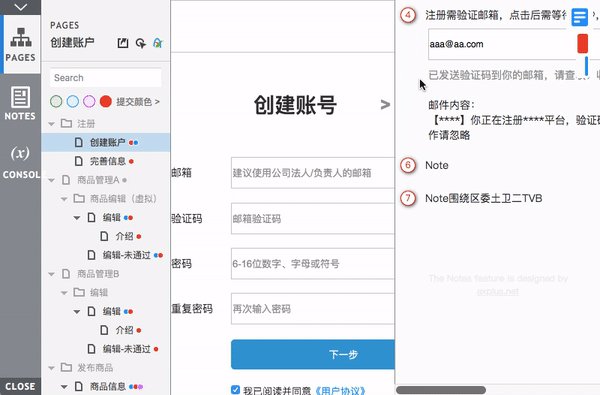
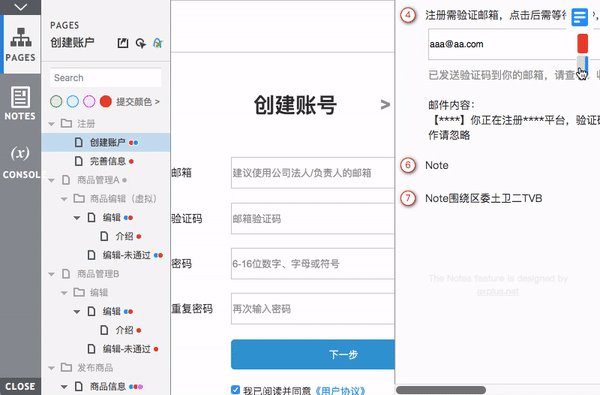
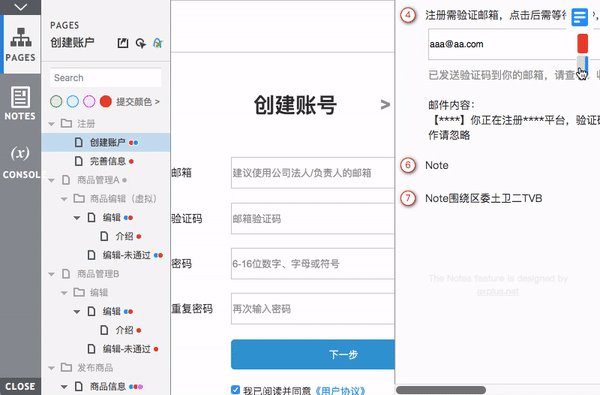
· 版本筛选
可点击目录中提取的版本颜色筛选出对应的页面,如红色代表当前版本需求,选中红色后仅显示当前版本涉及的页面,页面中内容也仅显示当前版本的注释
 *已购买“去除版本筛选”:使用时需配置文档序列号,发布后可查看效果
*已购买“去除版本筛选”:使用时需配置文档序列号,发布后可查看效果
*因Axure预览的HTML生成机制问题,目录中提取颜色可能较慢,请耐心等待;发布后可正常速度提取颜色
· 批量修改标记颜色

*因Axure预览的HTML生成机制问题,目录中提取颜色可能较慢,请耐心等待;发布后可正常速度提取颜色
每次迭代前需要将所有注释颜色设置为历史版本颜色,除一个个修改标记颜色外,还可以利用Axure的“元件样式管理”批量修改(原理:元件样式的改动会作用到所有使用该样式的元件),该方式需使用“v3.5”以上版本
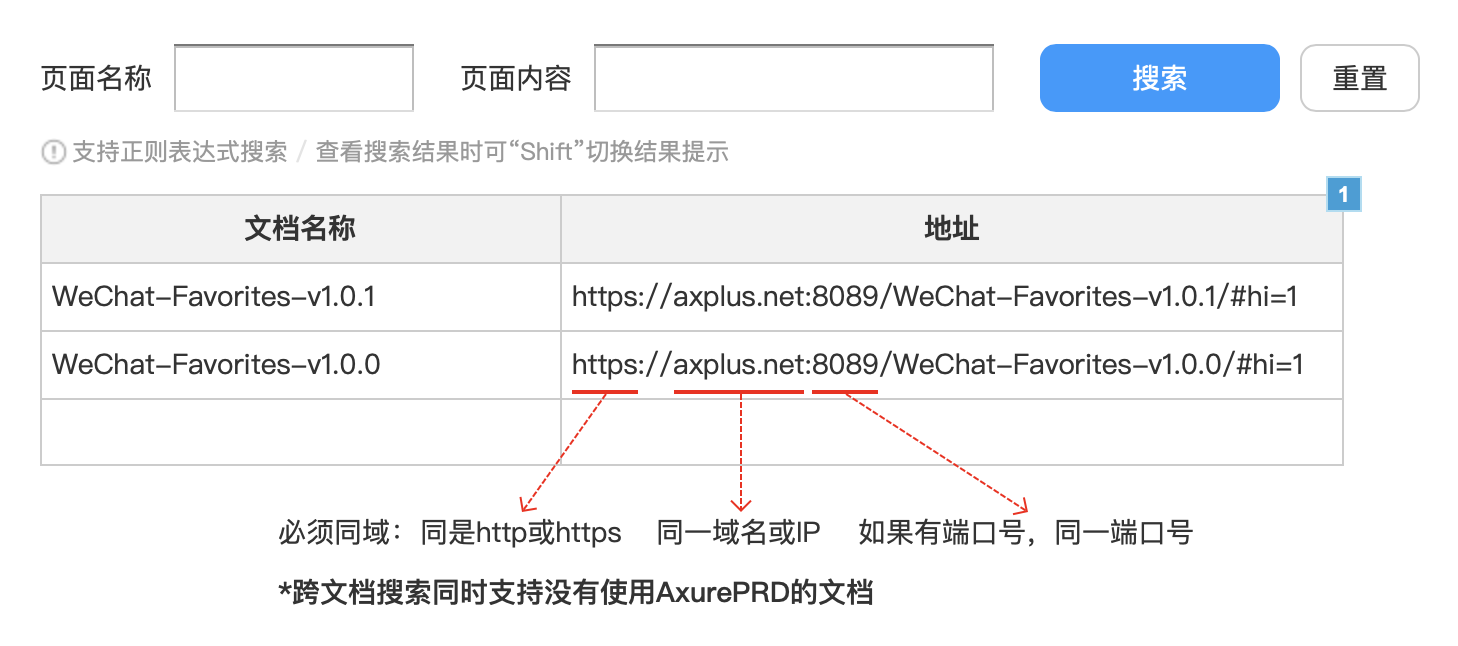
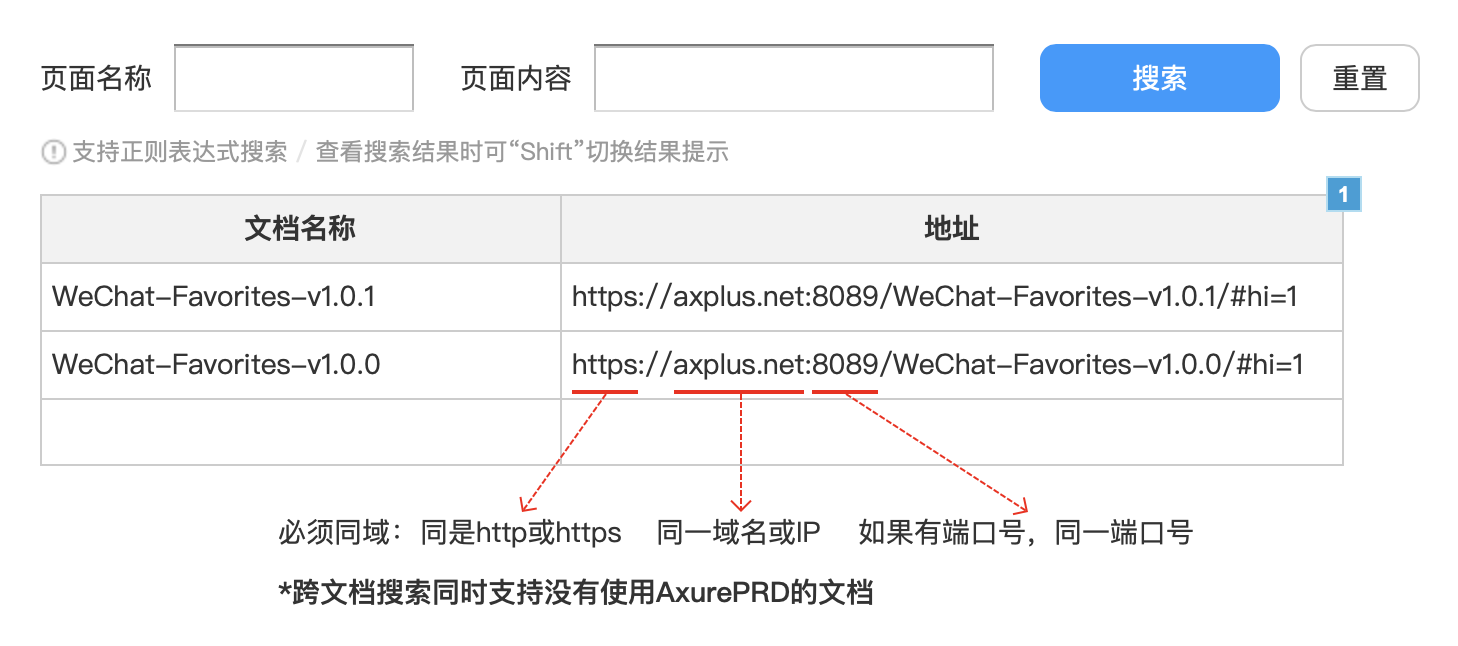
· 跨原型搜索
AxurePRD还支持了跨原型搜索,包括没有使用AxurePRD的文档,只需要将发布的地址配置到“跨原型搜索元件”即可,注意所有文档地址要在同一个域内

· 截图

可截图注释区/主内容区,一般用于Word式的产品文档
其他说明:
-
支持的Axure版本和浏览器
支持Axure RP 8/9/10,包括专业版、团队版(不适用于Axure 9+的mobile模式)
支持Chrome/Firefox/Safari/Edge/IE10+ -
使用“专业版”或“入门版去版本筛选”时需配置文档序列号,并加入白名单
配置Axure的全局变量,变量名称为“AxPlusSN”,变量值为文档序列号

-
如何加入白名单?
需要发布原型到一个他人可访问的地址(即非本地地址http://127.0.0.1或file:///),访问原型时会自动弹窗要求加入白名单,加入后即可正常使用“专业版”或“入门版去版本筛选”功能本地查看时,不需要加入白名单也可正常使用

-
备份历史版本
因版本迭代过程中,有的需求会修改删除,所以建议每次版本迭代前都对原型文件做备份,并可配置到跨原型搜索列表中,方便以后搜索查阅
-
Axure HTML的跨域问题!
跨域问题影响的功能有:目录提取颜色、Note1/Note1(Panel)元件的颜色识别、隐藏所有标注、初始化注释区的宽度和默认显示
存在跨域问题的情况:
1) 以file:///方式查看(因有的浏览器对该方式严格限制跨域,所以可以视为AxurePRD就不支持该方式查看!)
2) 部分第三方原型托管(如蓝湖Axure),会将原型中不同资源存储在不同域中,产生跨域问题
3) 使用官方Axure Share时,存在图片资源跨域问题,不支持Note1/Note1(Panel)元件的颜色识别,其他功能正常
解决方案:
安装AxurePRD Chrome插件,可避免以上2)3)问题
暂无法解决以上1)问题,以及蓝湖Axure下的跨原型搜索 -
旧版本AxurePlus升级到最新版AxurePRD
AxurePRD(AxPlus)兼容旧版本AxurePlus(发布于2018年),已有的标注不需要修改,只需要相关页面拖入“支持AxurePRD”元件或任意标注元件,即可完成升级
-
致内网查看原型的用户
有的用户是生成HTML文件后再发给他人查看,如果仅供内网团队成员查看,建议在内网服务器或自己电脑上搭建服务器,将HTML文件部署到服务器即可正常使用AxurePRD功能(搭建服务器请联系自己的后台开发人员,一般在5分钟内能搭建完成)。
注意:配置服务器时需设置start.html为首页(Axure项目的首页不是index.html,而是start.html)
常见问题
-
专业版可以多少人多少台电脑使用?Axure团队版能用吗?
AxurePRD不限人数,不限电脑,Axure团队版可用,但规定只限一个团队内使用,如果有监测到恶意传播专业版,会禁止使用。
注:原型文件(.rp)配置好文档序列号并加入白名单后,其他人员协作编辑该原型文件时,都可直接使用AxurePRD的专业版功能。 -
可以不联网使用吗?
AxurePRD使用了缓存,在联网一次后即可断网使用,但这只是为了避免大家不受网速影响,建议联网使用,便于第一时间更新到AxurePRD最新版!无法接受联网使用,建议不要使用。
-
新版本评审后又有修改,该怎么办?
AxurePRD支持多种颜色分类注释,只要团队内约定好哪种颜色代表什么意义即可,例如:新版用红色,同是新版但有需求变更,可以用紫色代表变更需求,团队查看时,目录中同时选中红色和紫色查看即可。
